「商品」頁設計
在 eshopland 網店平台,商家可以自主設計「商品」頁面的款式。eshopland 賦予商家極大的設計靈活性,讓您可以輕鬆設計出屬於您的個性化網店頁面。
1. 「商品」頁
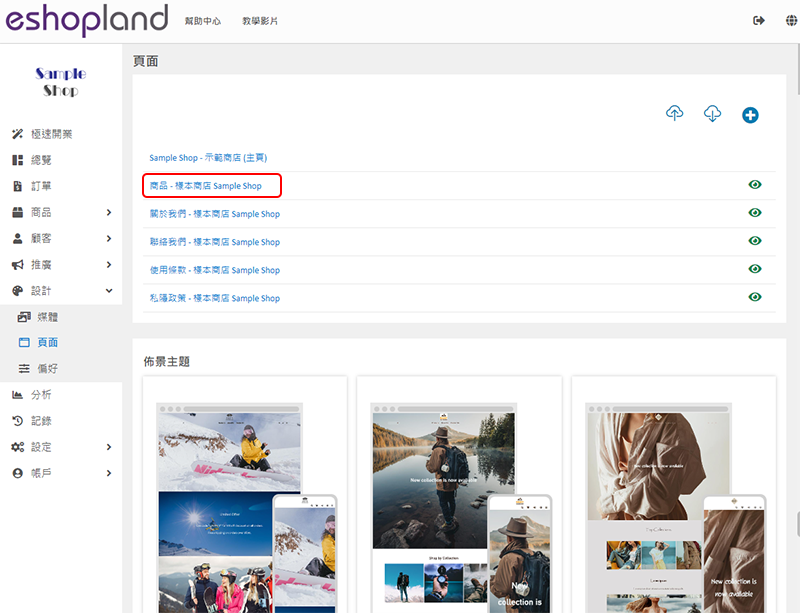
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

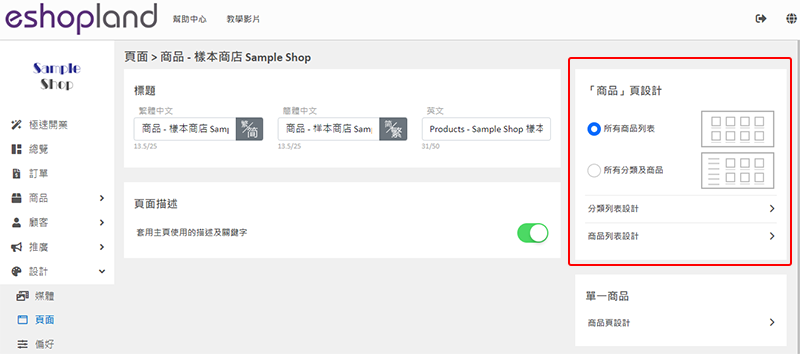
2. 「商品」頁設計
選擇在「商品」頁上使用的區塊效果。
所有商品列表:
顯示所有商品
不顯示商品分類
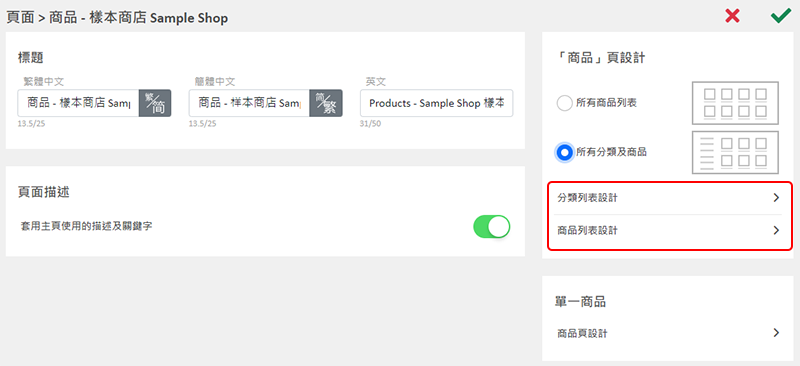
所有分類及商品:
顯示所有商品
顯示所有商品分類及子類

3. 設計分類列表及商品列表
您可以為分類列表及商品列表加入自主設計,請參閱分類列表設計及商品列表設計的教學。
分類列表及商品列表的設計風格,會自動套用到所有商品列表、所有分類及商品及分類商品列表區塊。

4. 套用更新
更新後按儲存  。
。
延伸閱讀
管理會員積分
商家可以前往網店的管理後台,以手動方式調整及管理會員的積分記錄,以配合實際的營運狀況。1. 顧客資料記錄前往主控台 > 顧客 > 所有顧客,然後在顧客清單上揀選需要管理的顧客資料。2. 會員積分記錄商... [閱讀更多]
社交媒體連結
eshopland 讓您在網店頁尾自選加入社交媒體連結圖示 (icon),將網店連結到您的社交媒體帳戶,有助提升網店的宣傳及銷售效果。1. 啟用社交媒體功能進入主控台>設計>偏好,啟用社交媒體按鈕。... [閱讀更多]
自定義收款方式
eshopland 讓您自訂網店專屬的收款方式。系統預設了貨到付款及門市自取範本,方便您修改並儲存為網店的收款方式。您亦可以自訂個人化的收款方式,以配合您的營運需要。1. 登入帳戶並進入主控台,點選... [閱讀更多]
全寬商品頁
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。1. ... [閱讀更多]